This article is written in Japanese.
去年の年末にいろいろ購入したものの紹介の第3段です。
今回はMac用の画像編集ソフトです。
用途としては主に
1) アプリなどで使うPNGファイルの作成
2) 写真などで使うJPGファイルの編集
これらを想定しています。
ぼくは
・サブスクリプションが嫌いです。
・CPUやGPU、バッテリなどを酷使するソフトは嫌いです。
ということで、プロなどが使うA社のソフトやAで始まるソフトは除外しました。
A社のソフトは高価で有名でしょう。皆さん誰でも知ってます。
Aで始まるソフトはAppleなども推してる、Macの特徴を活かしたアプリを謳っています。
で、元々は去年の年末にどのドローソフトを今後使っていくかを考えたのですが、Aで始まるソフトのドローアプリを使ったら、こりゃぁダメだとなりました。使ってる最中にGPUを恐ろしく使ってファンがブン回り、アプリを閉じた後も他のアプリと比べて1000万倍以上のエネルギーを消費したと記録されてました。Macの寿命を大きく縮める悪いソフトでした。
で、今から紹介するドローアプリ「Amadine」とペイントアプリ「Pixelmator Pro」を買いました。どちらもMac専用に最適化されたアプリです。どちらも素晴らしい機能を持っている割に、すごく手の届きやすい価格のアプリです。
・Amadine: https://amadine.com
・Pixelmator Pro: https://www.pixelmator.com/pro/
ーー
ちなみに、誰も気付いてないでしょうが。ウチのサイトでは横1000ピクセルの画像を配置して、500ピクセルで表示しています。つまり、2本指で広げていったりして拡大すると細かい部分が見れます。これはRetina対応のために以前からやってることです。
ーー
最初に挙げた 1) の用途として、実際にPET Bottling(日本語、English)というアプリで使う、タップした時のフィードバックイメージを作成した時のファイルを見てみます。
次の画像がタップした時に表示されるアニメーションの途中画像です。

あらためてスクリーンショットを撮るのが邪魔くさいので、YouTubeで再生してるところをそのまま載せてます (^_^;
YouTubeのめっちゃ短い動画はこちらです。 https://youtu.be/yb0W3Qb6sX8
Amadineで各オブジェクトを作成し、それらをコピー&ペーストした個々のオブジェクトとして、Pixelmator Proでどう組み合わせるとよいアニメーションが実現できるのか試行錯誤して最終決定しました。
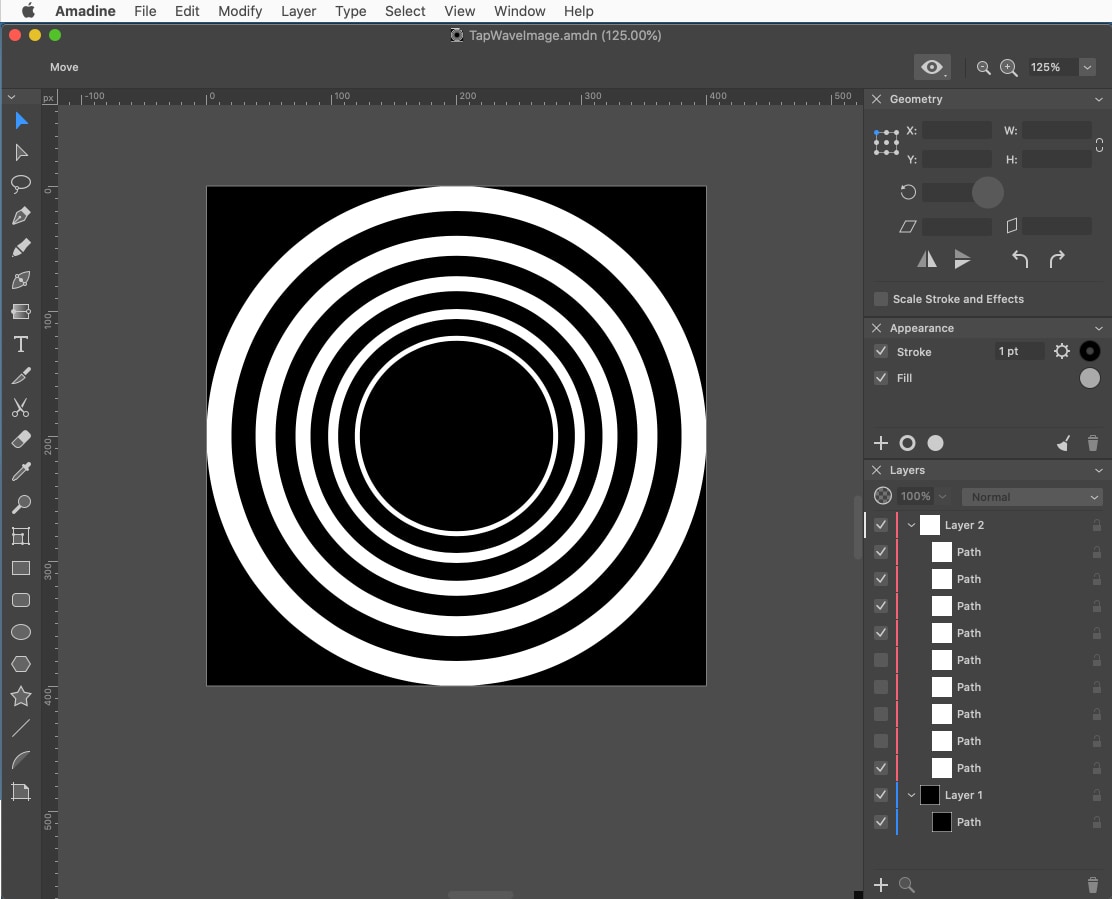
次の画像がAmadineで作成していったLayerです。

次の画像が、これらの各オブジェクトをPixelmator Proで組み合わせていった試行錯誤したレイヤーです。
![]()
こうやって、背景が白くても黒くても、確実にユーザーにフィードバックを伝えられるアニメーションに使われる画像ができました。
実際のアニメーションは、これが小さく始まって、大きくなっていく時にだんだん薄くなっていく、非常に上品なものに仕上がりました。
ーー
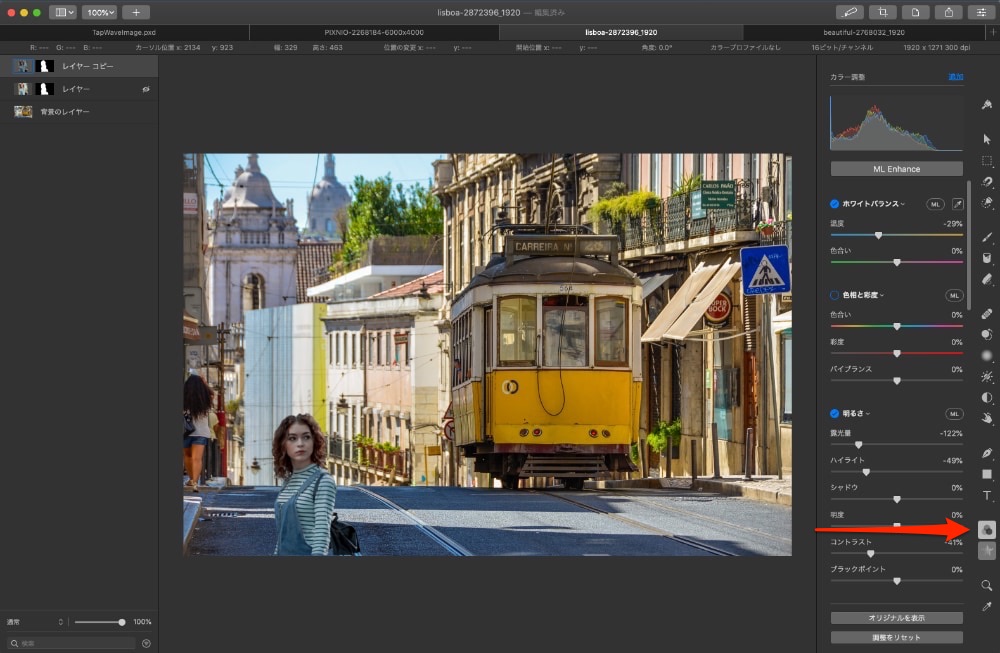
では、最初に挙げた 2) の用途として、Pixelmator Proで 2つの画像を合成する例を見てみます。
電車の画像に

女の子の画像を

組み合わせます。
両方の画像を開き、両方とも16bit/チャンネルにします。これで大きく色を変えた時のトーンジャンプを防ぎます。
そして女の子の画像をテキトーにコピーします。

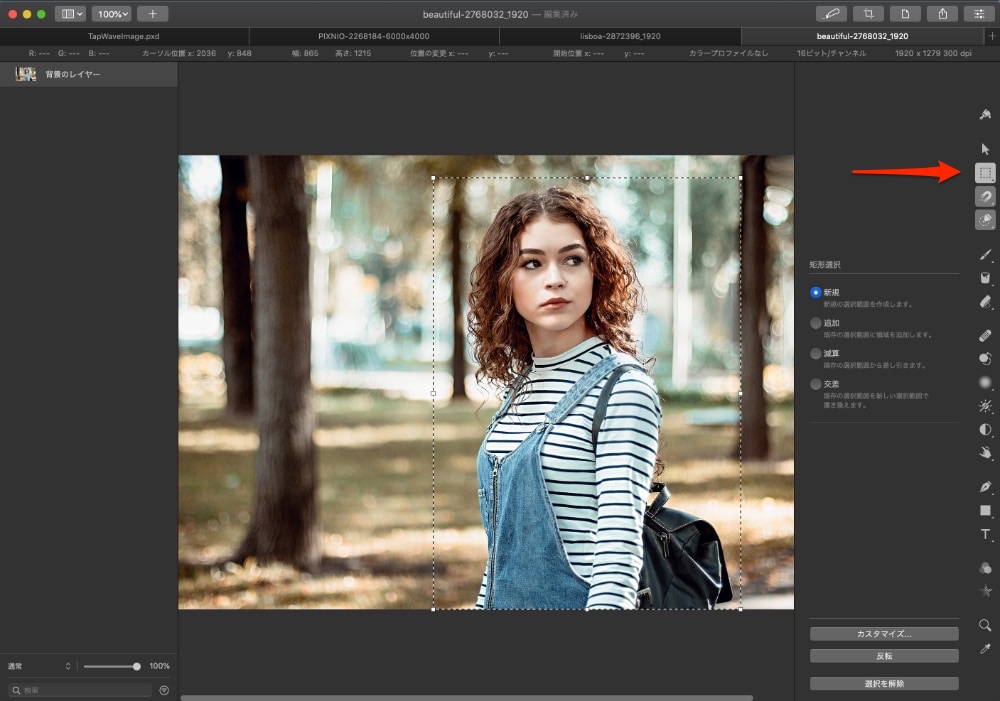
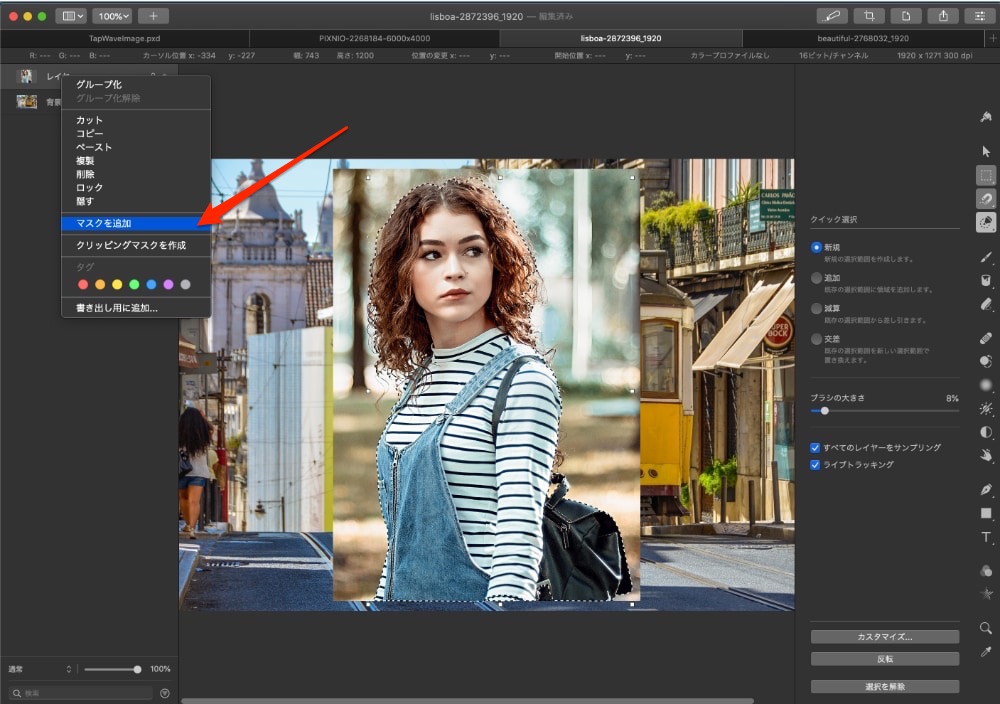
電車の画像にペーストして、クイック選択ツールで超テキトーに女の子を選択します。

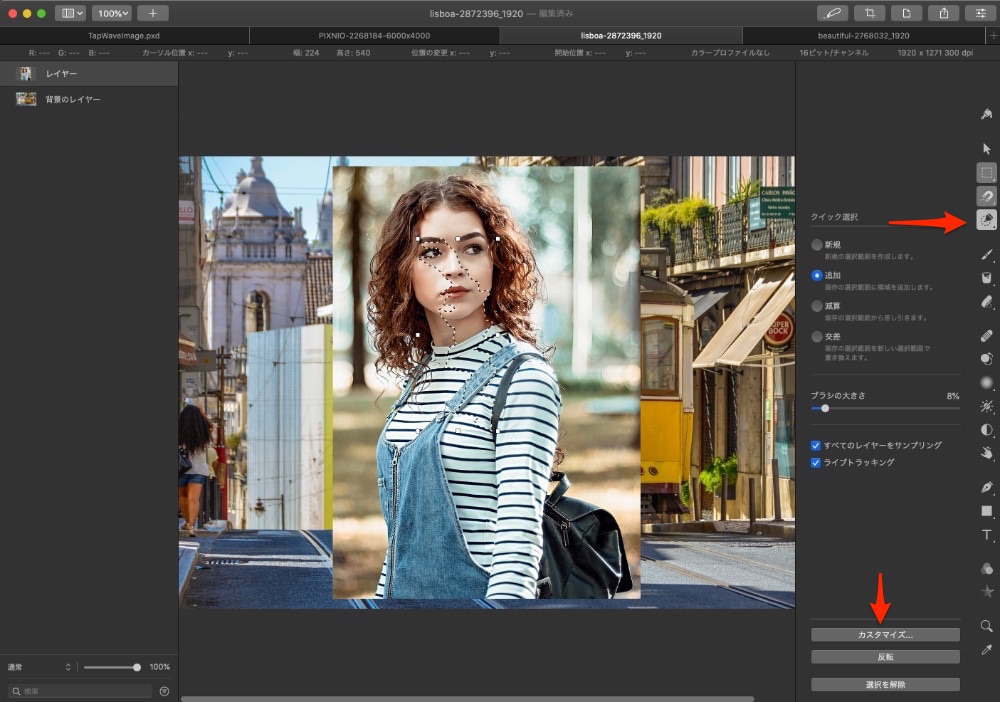
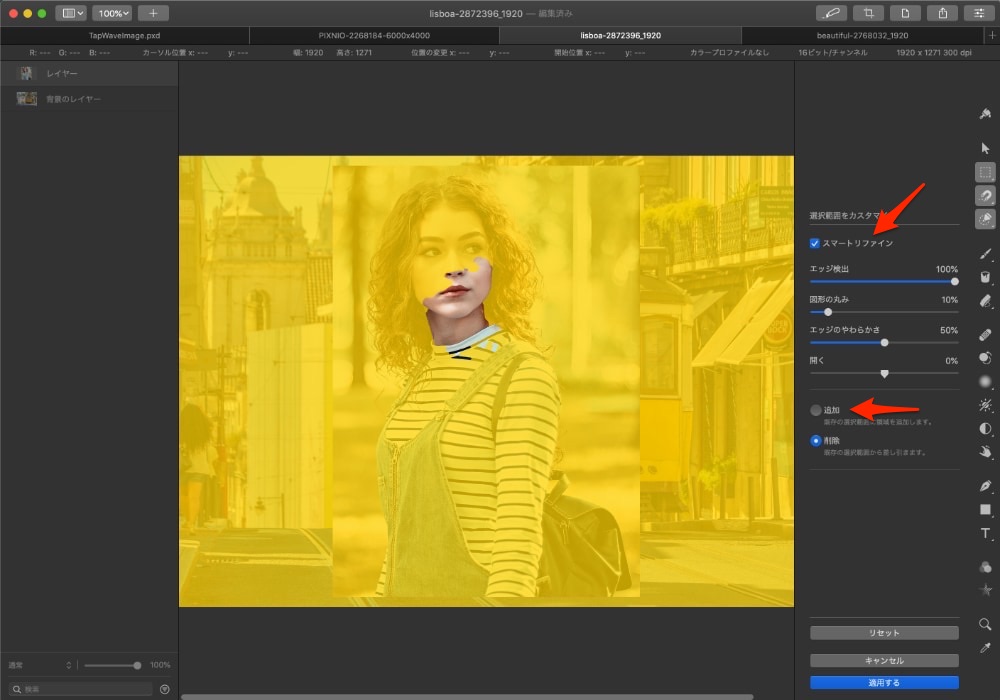
「カスタマイズ…」をクリックして、オプションの「スマートリファイン」、「追加」をONにします。(スクリーンショットで追加がOFFになっててすみません)

マウスでどんどんクリックして、女の子の選択範囲を拡張していきます。
気が済んだら、右下の「適用する」をクリックして、女の子の写真にマスクを追加します。

これで女の子は、先程の選択した部分だけが表示されます。

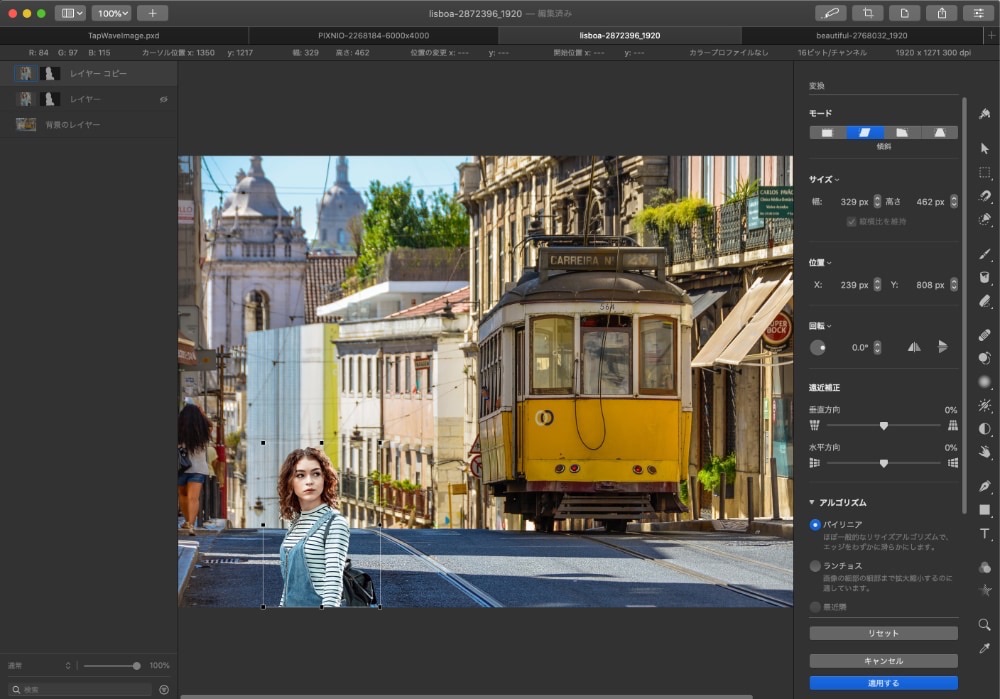
そしたら、レイヤーを複製して(元画像は非表示にする)、「変形…」(Command+T)で置きたい場所に移動して大きさや角度を調整します。(いつも使う用途では、いったんレイヤーを少し透明にして、どう配置するか探ってます。)
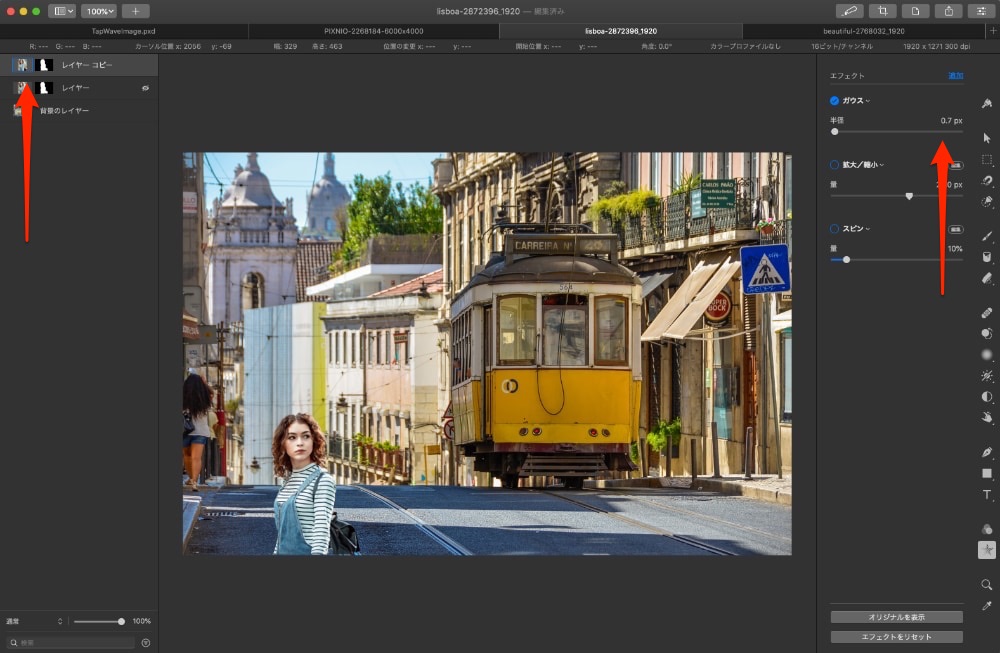
女の子が背景に馴染むように、レイヤーマスクの境界部分を1ピクセル縮小します。同時に白と黒の境界がボケるので、それなりにいい感じです。

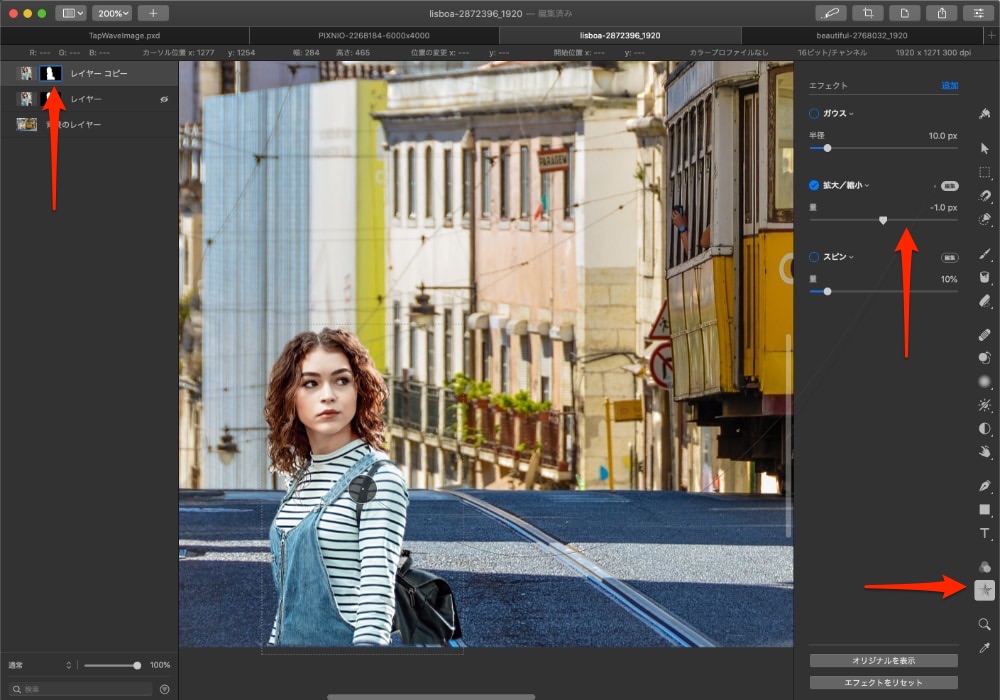
電車のあたりに焦点が当たってるので、近くにいるように配置した女の子をぼかします。

女の子は影に位置したりするので、露出を下げ、ハイライトを暗くして、コントラストを下げて、青っぽくするというように、カラーを調整します。

出来たら、「Web用に書き出す…」を選択して、JPG 90%で書き出して、容量を抑えつつ画質をキープして完成です。
ま、今回の例はテキトーですけど。こんな感じです。
レイヤーマスクの調整もカラーの調整も非破壊で、後からいくらでも編集し直すことができます。
以前からPixelmator(Proでない)は使っていたのですが、これにはいくつかの問題がありました。Proではそれらの多くを解消しています。まったく別物と考えていいくらい。
また、今年の途中のバージョンでいくつか問題だなと思った部分があったのですが、訴え続けた結果十分に常時使用できるものに戻ったと思います。
CPU効率のいい、十分な機能を備えながら、手軽な価格で手に入る、Amadine と Pixelmator Pro はお勧めです!
それじゃまた~。